-
[CODECADEMY] 코드카데미 : box model (width, height, padding, margin, overflows, visibility)CSS 2020. 6. 19. 11:27
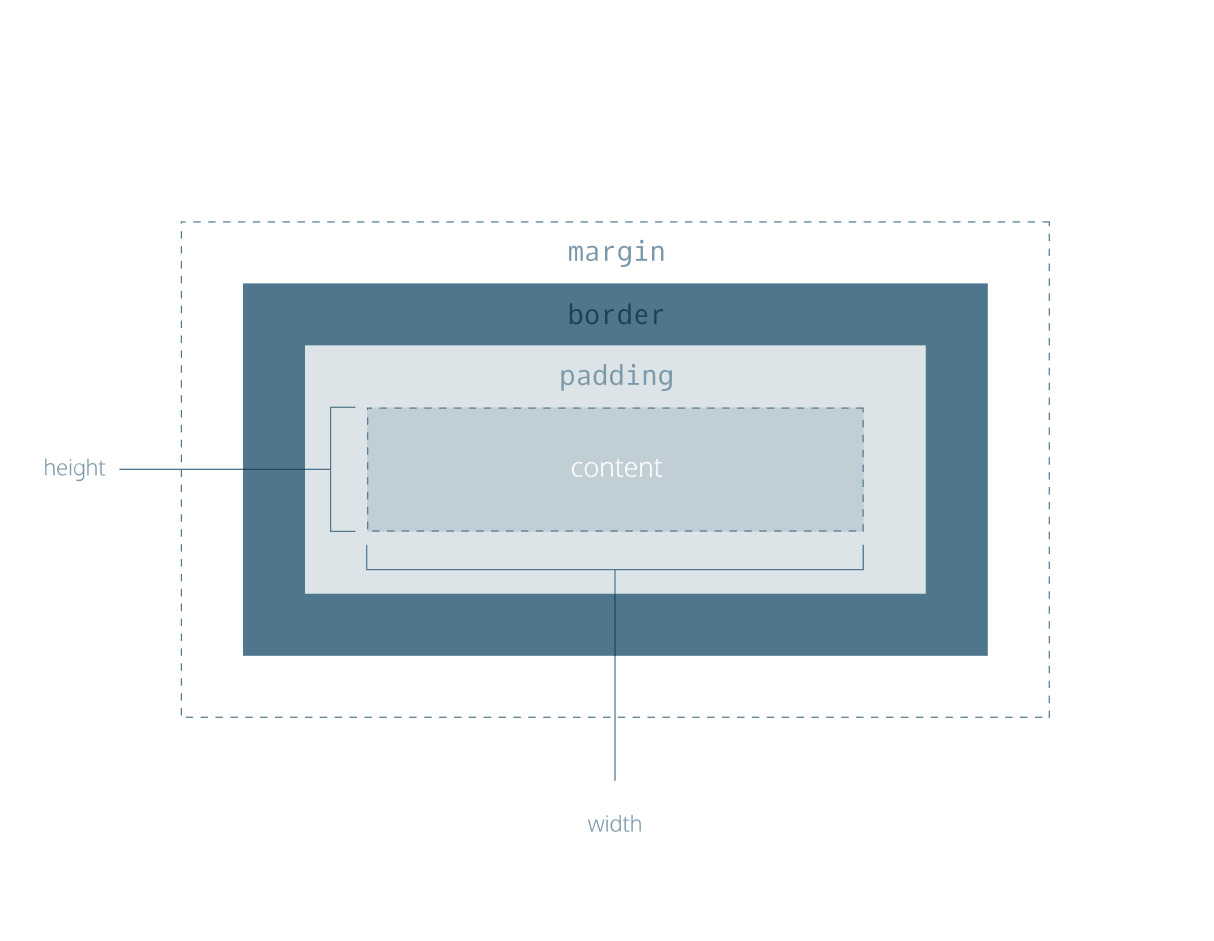
박스모델 (BOX MODEL)

Width and height — 내용 영역의 너비와 높이를 지정
Padding — 내용 영역과 테두리 사이의 간격을 지정
Border — 내용 영역과 패딩을 둘러싼 테두리의 두께와 스타일을 지정
Margin — 테두리와 요소의 바깥 쪽 가장자리 사이의 간격을 지정
1. Width and height
CSS에서 글자 크기 지정하는 것.
width = 폭(너비)
height = 높이
p { height: 80px; width: 240px; }픽셀을 사용하면 요소 상자의 정확한 크기 (너비 및 높이)를 설정할 수 있다.
2. Border
텍스트 테두리 지정
굵기 / 스타일 (점선 등) / 색깔 / 모양(radius) 지정 가능
width— 경계의 두께.
테두리의 두께를 픽셀 단위로 또는
thin, medium또는 thick 중 하나를 설정할 수 있습니다
style— 테두리 디자인.
웹 브라우저는 10 가지 스타일 중 하나를 렌더링 할 수 있습니다 .
border-style
The border-style shorthand CSS property sets the line style for all four sides of an element's border.
developer.mozilla.org
이러한 스타일 중 일부는 다음과 같습니다 : none, dotted,와 solid.
color— 테두리의 색입니다.
웹 브라우저는 140 개의 내장 색상 키워드를 포함하여 몇 가지 다른 형식을 사용하여 색상을 렌더링 할 수 있습니다 .
CSS data type represents a color in the sRGB color space. A may also include an alpha-channel transparency value, indicating how the color should composite with its background. A can be defined in any of the following ways: Using a keyword (such as blue or
developer.mozilla.org
p.content-header { height: 80px; width: 240px; border: solid coral; }이 예에서 테두리 스타일은 solid 로 설정되고 색상은 coral. 로 설정됩니다
너비는 설정되어 있지 않으므로 기본값은 medium입니다.
border-radius — 테두리 상자의 모서리를 수정할 수 있습니다
div.container { border: 3px solid rgb(22, 77, 100); border-radius: 5px; }네 모서리 를 모두 5 픽셀의 반경으로 설정
div.container { height: 60px; width: 60px; border: 3px solid rgb(22, 77, 100); border-radius: 100%; }반경을 상자의 높이와 같거나로 설정하여 완벽한 원인 테두리를 만들 수 있습니다 100%
3. Padding
단락의 내용 (텍스트)과 테두리 사이에 간격
padding
p.content-header { border: 3px solid grey; padding: 6px; }padding-top
padding-right
padding-bottom
padding-leftp.content-header { border: 3px solid grey; padding-top: 6px; }아래와 같이 사용하는 경우,
순서대로 위(6px)/오른쪽위(11px)/아래위(4px)/왼쪽(9px)의 패딩값을 지정함
p.content-header { border: 3px solid grey; padding: 6px 11px 4px 9px; }하지만
위=아래 값 / 왼쪽=오른쪽 값이 동일할 경우
아래와 같이 사용할 수 있음
p.content-header { padding: 5px 10px; }
4. Margin
여백은 상자 외부의 공간
margin속성은이 공간의 크기를 지정하는 데 사용
margin
p { border: 1px solid aquamarine; margin: 20px; }각각의 값 지정
margin-top
margin-right
margin-bottom
margin-leftp { border: 3px solid DarkSlateGrey; margin-right: 15px; }padding 과 마찬가지로
위/오른/아래/왼 쪽값을 지정 가능
p { margin: 6px 10px 5px 12px; }위=아래/ 오른=왼 값이 같을경우 간단하게 작성 가능
p { margin: 6px 12px; }가운데 정렬 (auto)
div.headline { width: 400px; margin: 0 auto; }margin: 0 auto;에서 divs를 포함하는 요소의 가운데에 배치합니다 .
0은 화소 위쪽 및 아래쪽 여백을 0으로 설정한다.
이 auto값은 요소가 요소를 포함하는 요소의 중앙에 올 때까지
왼쪽 및 오른쪽 여백을 조정하도록 브라우저에 지시합니다.
요소를 중앙에 배치하려면 해당 요소의 너비를 설정해야합니다.
그렇지 않으면 div의 너비는 예를 들어와 같이 포함하는 <body>의 전체 너비로 자동 설정됩니다 .
페이지의 전체 너비를 차지하는 요소를 가운데에 배치 할 수 없습니다.
위의 예에서 div의 너비는 400 픽셀로 설정되어 있으며 대부분의 화면 너비보다 작습니다.
이로 인해 div가 너비가 400 픽셀보다 큰 포함 요소 내에 가운데에 배치됩니다.
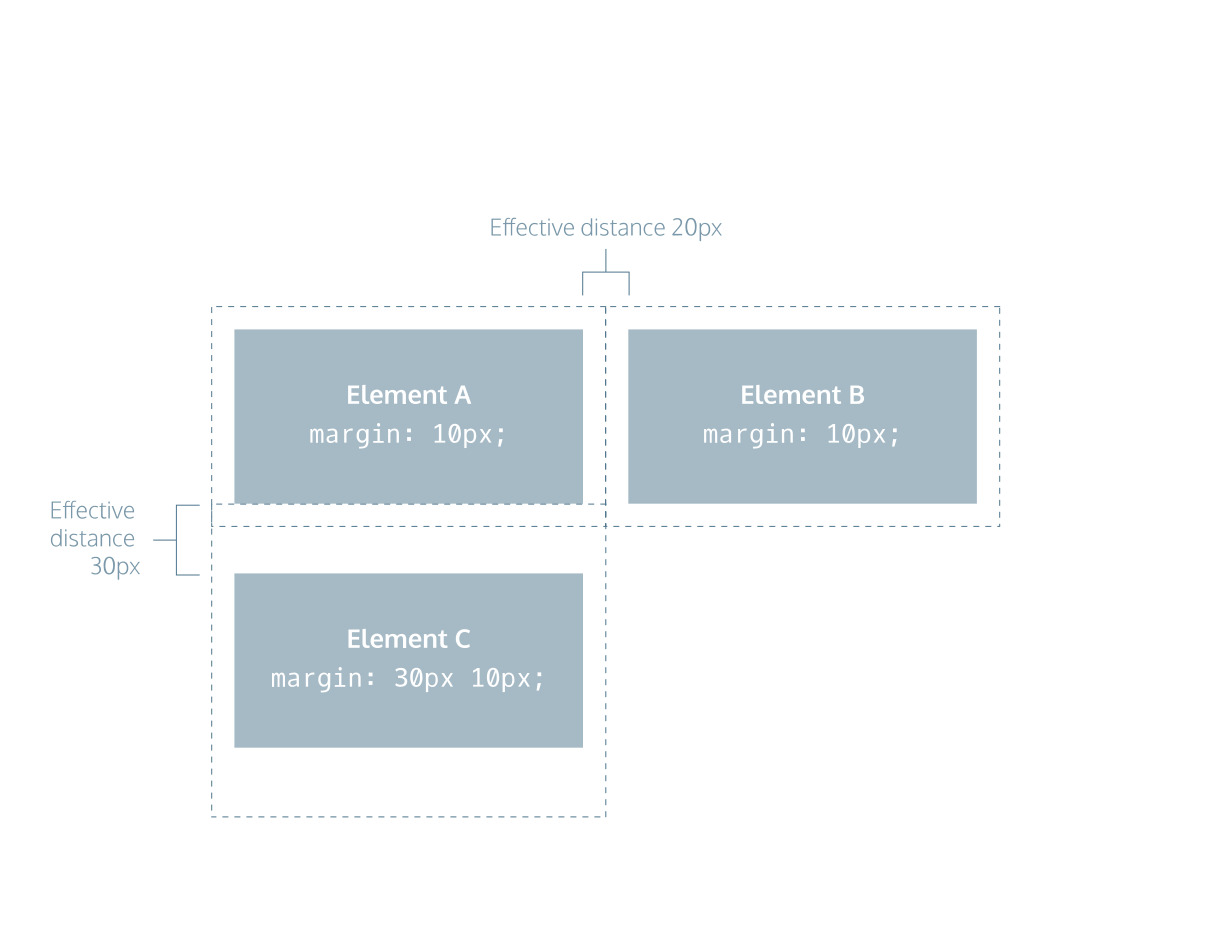
Margin Collapse

= 가로여백은 여백의 값을 합한게 총 여백이다
예에서 Element A와 Element B 테두리 사이의 간격은 20픽셀입니다.
의 오른쪽 여백 Element A(10px)과의 왼쪽 여백 Element B (10px) 추가 20px의 총 마진을 확인
= 세로여백은 두 여백의 값 중 큰 여백의 값이 총 여백이다
예에서 Element A와 Element C 세로 여백의 간격 은 30px픽셀입니다.
여백의 합이 40 픽셀이지만 위쪽 여백의 값이 큰 Element C 위쪽 여백 에만 의존합니다
5. Minimum and Maximum Height and Width
화면 크기가 다른 디스플레이를 통해 웹 페이지를 볼 수 있기 때문에
웹 페이지의 내용으로 인해 크기가 변경 될 수 있습니다.
이 문제를 피하기 위해 CSS는 요소 상자의 크기 또는 너비를 제한 할 수있는 두 가지 속성을 제공합니다.
min-width —이 속성은 요소 상자의 최소 너비를 보장합니다.
max-width —이 속성은 요소 상자의 최대 너비를 보장합니다.p { min-width: 300px; max-width: 600px; }위의 예에서 모든 단락의 너비는 300 픽셀 아래로 줄어들지 않으며 너비는 600 픽셀을 초과하지 않습니다.
브라우저 창을 좁히거나 확장하면 텍스트와 같은 내용을 읽기가 어려워 질 수 있습니다.이 두 속성은 요소의 최소 및 최대 너비를 제한하여 내용을 읽을 수있게합니다.
min-height —이 속성은 요소 상자의 최소 높이를 보장합니다.
max-height —이 속성은 요소 상자의 최대 높이를 보장합니다.p { min-height: 150px; max-height: 300px; }위의 예에서 모든 단락의 높이는 150 픽셀 아래로 줄어들지 않으며 높이는 300 픽셀을 초과하지 않습니다.
max-height속성을 너무 낮게 설정 하면 요소 상자의 내용은 어떻게됩니까?내용물이 상자 밖으로 쏟아져서 읽을 수없는 내용이 생길 수 있습니다.
6. Overflow
overflow속성은 상자 외부로 넘치거나 넘친 콘텐츠에 발생하는 상황을 제어합니다.
다음 값 중 하나로 설정할 수 있습니다.
hidden -이 값으로 설정하면 오버플로 된 모든 컨텐츠가 숨겨집니다.
scroll -이 값으로 설정하면 스크롤하여 내용의 나머지 부분을 볼 수 있도록 요소 상자에 스크롤 막대가 추가됩니다.
visible-이 값으로 설정하면 오버플로 내용이 포함 요소 외부에 표시됩니다. 이것이 기본값입니다.p { overflow : scroll ; }위의 예에서 단락 내용이 오버플로되면 (아마도 사용자가 브라우저 창 크기를 조정하는 경우)
스크롤 막대가 나타나서 사용자가 나머지 내용을 볼 수 있습니다.
7. 마진, 패딩값 리셋 (Resetting Defaults)
모든 주요 웹 브라우저에는 외부 스타일 시트가 없을 때 사용하는 기본 스타일 시트가 있습니다.
이러한 기본 스타일 시트를 사용자 에이전트 스타일 시트라고 합니다.
사용자 에이전트 스타일 시트에는 종종 여백 및 여백에 대한 기본값을 설정하는 기본 CSS 규칙이 있습니다.이는 브라우저가 HTML 요소를 표시하는 방식에 영향을 미치므로
개발자가 웹 페이지를 디자인하거나 스타일을 지정하기가 어려울 수 있습니다.
많은 개발자들이 깨끗한 기본값으로 작업 할 수 있도록 이러한 기본값을 재설정하도록 선택합니다.* { margin: 0; padding: 0; }위 예제의 코드는 모든 HTML 요소의 기본 여백 및 패딩 값을 재설정합니다.
종종 외부 스타일 시트에서 첫 번째 CSS 규칙입니다.
두 속성이 모두로 설정되어 0있습니다. 이러한 속성을로 설정하면 0측정 단위가 필요하지 않습니다.
8. visibility
visibility 속성을 사용하여 보기에서 요소를 숨길 수 있습니다
visibility 속성은 다음 값 중 하나로 설정할 수 있습니다 :
hidden — 요소를 숨깁니다.
visible — 요소를 표시합니다.<ul> <li>Explore</li> <li>Connect</li> <li class="future">Donate</li> <ul> .future { visibility: hidden; }위의 예에서 클래스가있는 목록 항목 future은 브라우저에서 볼 수 없도록 숨겨집니다.
그러나 사용자는 Donate브라우저에서 소스 코드를보고 목록 항목의 내용 (예 :)을 계속 볼 수 있습니다 .또한 웹 페이지는 요소의 내용 만 숨 깁니다.
요소를 표시 할 빈 공간이 남아 있습니다.
참고 : display: none 와 visibility: hidden? 의 차이점은 무엇입니까 ?
display: none 웹 페이지에서 완전히 제거됩니다.
그러나 visibility: hidden로 표시된 요소 는 웹 페이지에 표시되지 않지만 예약 된 공간은 표시됩니다.
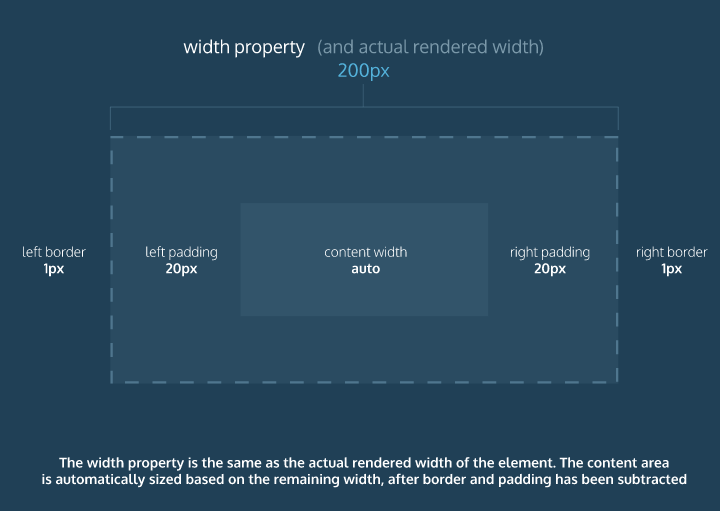
9. 박스 모델

이 상자 모델에서 테두리 두께와 패딩이 상자의 전체 치수에 추가됩니다.
따라서 상자 크기를 정확하게 조정하기가 어렵습니다.
시간이 지남에 따라 모든 웹 페이지의 컨텐츠를 배치하고 관리하기가 어려워 질 수도 있습니다.
다행히 전체 상자 모델을 재설정하고 새 모델을 지정할 수 있습니다 border-box.

* { box-sizing : border-box ; }위 예제의 코드는 border-box모든 HTML 요소 에 대해 상자 모델을 재설정합니다 .
이 새로운 박스 모델은 이전 박스 모델에 존재했던 치수 문제를 피합니다.
이 상자 모델에서 상자의 높이와 너비는 고정 된 상태로 유지됩니다.
테두리 두께와 패딩이 상자 안에 포함되므로 상자의 전체 크기가 변경되지 않습니다.
<h1>Hello World</h1> * { box-sizing: border-box; } h1 { border: 1px solid black; height: 200px; width: 300px; padding: 10px; }위의 예에서 상자의 높이는 200 픽셀로 유지되고 너비는 300 픽셀로 유지됩니다.
테두리 두께와 패딩은 상자 안에 완전히 남아 있습니다 .
'CSS' 카테고리의 다른 글