-
[CODECADEMY] 코드카데미 : JavaScript 함수(Function : 함수 매개변수와 인자 /디폴트 매개변수 / Return / 도우미함수 Helper / 함수 표현식 / 화살표 기능 / 함수 간소화)Java Script 2020. 6. 15. 14:42
1. Function의 이해
짜여진 JavaScript 들을 정리해주는 수잡장 역할.
하나의 값을 바꾸려 하는데 반복되는 코드들이 100개가 있다면?
100개를다 수작업으로 바꾸기 힘들다.
반복되는 코드들을 function으로 묶고
불러오는 방법을 이용하기.
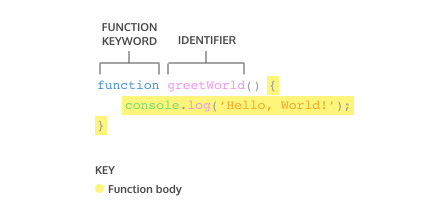
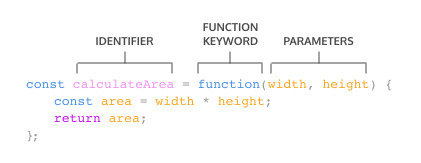
1-1. Function의 구성

https://www.codecademy.com/ 1. function키워드.
2. 함수 이름 또는 식별자와 괄호()로 묶습니다.
3. 함수 본문 또는 특정 작업을 수행하는 데 필요한 명령문 블록은 함수의 중괄호로 묶습니다 { }.
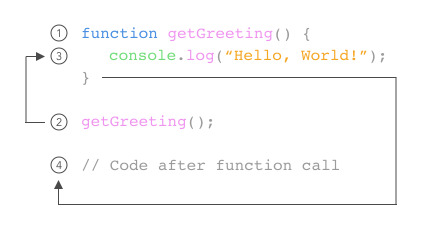
1-2. Function 호출

https://www.codecademy.com/ function의 이름(identifier)하고 (); 하면
function 안에 저장 되었던 실행문이 실행된다.
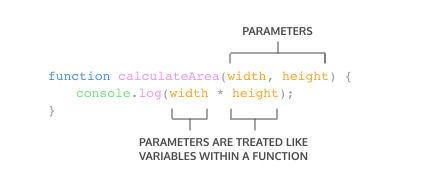
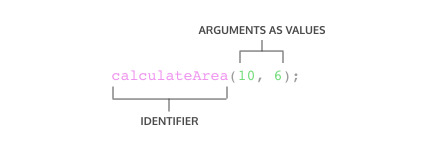
1-3. 함수 매개변수와 인자 (Function Parameters and Arguments)
함수에서 실행되는 선언문이 항상 동일한 문장이 아니라
그 중에 어딘가가 계속 바뀌어야 한다면,
매개변수를 이용해서 바뀌는 변수의 이름을 지정하고
인자를 통해 바뀌는 변수의 이름의 값을 넣어주어
변수의 이름이 계속 바뀌더라도 간단하게 불러올 수 있다.

https://www.codecademy.com/ 
https://www.codecademy.com/ 매개변수(parameter)는 함수 선언 안에 나열된 이름(names)
인자(arguments)는 함수에서 넘겨 받은 실제 값(values)
예시 : 구매고객들에게 '이름'넣어 감사인사 보내기
function sayThanks(name) { console.log(`Thank you for your purchase ${name}! We appreciate your business.`); } sayThanks('Cole'); // Print >> Thank you for your purchase Cole! We appreciate your business.매개변수 이름에 (name)을 넣고,
값을 불러올 때 인자 값에 고객의 성함을 넣으면
고객의 성함이 포함된 감사인사가 완성됨.
1-4. 디폴트 매개변수 (Parameter Defaults)
함수를 호출할 때 매개변수의 전달인자를 생략할 경우,
지정된 디폴트 값을 넣어서 함수를 호출하는 걸 말한다.
function makeShoppingList(item1='milk', item2='bread', item3='eggs'){ console.log(`Remember to buy ${item1}`); console.log(`Remember to buy ${item2}`); console.log(`Remember to buy ${item3}`); } makeShoppingList(); //print Remember to buy milk Remember to buy bread Remember to buy eggs위와 같이 인자를 안적었을 때, 디폴트 값이 나옴
function makeShoppingList(item1='milk', item2='bread', item3='eggs'){ console.log(`Remember to buy ${item1}`); console.log(`Remember to buy ${item2}`); console.log(`Remember to buy ${item3}`); } makeShoppingList('ice cream'); //print Remember to buy ice cream Remember to buy bread Remember to buy eggsitem 1,2,3중에서 item 1의 값을 새로 지정 해서 불러왔을 경우
새로 지정한 item 1값, 디폴트값(item2), 디폴트값(item3)
1-5. Return
코드카데미에 적힌 리턴 설명이 도저히 이해가 안가서
구글링을 해봤는데도 도저히 이해가 안갔는데
생활코딩 영상보고 감을 잡았다.
내가 생각한 return문의 의문점
과연 왜 이게 필요한 것일까?
1. console.log 로 출력할 수 있다.
function monitorCount(rows, columns) { console.log(rows*columns); } monitorCount(5,4); // print >> 20우리가 지금까지 배워왔던 JS의 함수 출력 할때
위와 같이 사용했다.
하지만 출력할 때, monitorCount로만 출력이 된다면
다양한 다른 형태로 출력할 수 없는 등의 제약이 생김
그래서 function 함수 안에있는 console.log를 return으로 바꾸고,
console log로 출력해 준다 .
function monitorCount(rows, columns){ return rows * columns } const numOfMonitors = monitorCount(5,4); console.log(numOfMonitors); // print>>202. 함수를 종료 시킨다.
function monitorCount(rows, columns){ console.log(a) return rows * columns console.log(b) } const numOfMonitors = monitorCount(5,4); console.log(numOfMonitors); //print a 20분명
console.log(a)
return rows * columns
console.log(b)
를 출력하였는데
return 의 출력값 까지만 나왔다.
=
return문을 만나는 즉시 함수는 실행이 종료된다.
따라서 아래와 같이 if문과 함깨 응용이 가능 함
function rectangleArea(width, height) { if (width < 0 || height < 0) { return 'You need positive integers to calculate area!'; } return width * height; } console.log(rectangleArea(-1,-2)); //print >> You need positive integers to calculate area!function rectangleArea(width, height) { if (width < 0 || height < 0) { return 'You need positive integers to calculate area!'; } return width * height; } console.log(rectangleArea(3,4)); // print >> 12
1-6. 도우미함수 Helper
다른 함수 내에서 함수의 반환 값을 사용하고 싶은 경우
예 ) 한 학급에 모니터가 필요함.
책상의 가로, 세로 개수를 이용해 학생 수를 구한 다음(함수1),
모니터의 총 가격을 확인하고 싶을 때(함수2)
=
함수 1의 값을 함수 2에적용해서 값을 출력해 내고 싶을 때
크고 어려운 작업을 수행하여 더 작고 관리하기 쉬운 작업으로 나눌 수 있는 장점이 있다.
function monitorCount(rows, columns) { return rows * columns; } function costOfMonitors (rows,columns){ return 200*monitorCount(rows,columns) } const totalCost=costOfMonitors(5,4) console.log(totalCost) // print >> 4000
1-7 함수 표현식 Function Expressions
함수를 정의하는 또 다른 방법은 함수 표현식 을 사용하는 것
표현식 안에 함수를 정의하기 위해 function키워드를 사용할 수 있다.
함수 표현식에서 함수 이름은 일반적으로 생략되며
이름이없는 함수를 익명 함수 (anonymous function)라 한다.

https://www.codecademy.com/ 함수 선언과 달리 함수 표현식은 호이스트되지 않으므로 정의되기 전에 호출 할 수 없다.
const plantNeedsWater = function(day){ if (day==='Wednesday'){ return true } else { return false } }; console.log(plantNeedsWater('Tuesday')); //print >> false
1-8 화살표 기능 Arrow Functions (간결화한 함수 식)
ES6 는 특별한 "뚱뚱한 화살표" 표기법 () => 을 사용하여
함수를 작성하는 더 짧은 방법 인 화살표 함수 구문을 도입함.
화살표 함수 function는 함수를 만들어야 할 때마다 키워드를 입력 할 필요가 없다.
대신 먼저 내부에 매개 변수를 포함시킨 ( )다음
다음 과 같이 =>둘러싸인 함수 본문을 가리키는 화살표를 추가 { }하면 됨.
const plantNeedsWater = (day) =>{ if (day === 'Wednesday') { return true; } else { return false; } };
1-9 더 간결한 화살표 기능 Concise Body Arrow Functions
(더 더간결화한 함수 식)
위의 화살표 기능으로 간결해진 함수식을
더 간결하게 만든다.

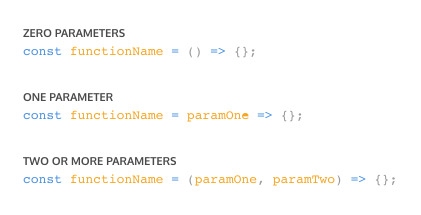
https://www.codecademy.com/ 단일 매개 변수 만 사용하는 함수는 해당 매개 변수를 괄호로 묶을 필요가 없다.
그러나 함수가 0 개 또는 여러 개의 매개 변수를 사용하는 경우 괄호가 필요함.

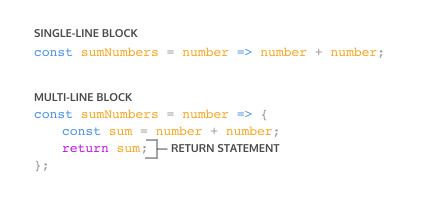
https://www.codecademy.com 한 줄로 구성된 함수 본문에는 중괄호가 필요하지 않는다.
중괄호가 없으면 해당 라인이 평가하는 모든 것이 자동으로 반환됨.
블록의 내용은 화살표 바로 뒤에 와야 =>하며 return키워드를 제거 할 수 있다.
= 암시 적 반환 ( implicit return )
const plantNeedsWater = day => day === 'Wednesday' ? true : false;- 괄호 day 는 단일 매개 변수를 갖기 때문에 제거되었습니다.
- { }함수는 단일 행 블록으로 구성되므로 중괄호 가 제거되었습니다.
- return함수가 단일 라인 블록 구성 때문에 키워드가 제거되었다.
'Java Script' 카테고리의 다른 글